

Connect FlutterFlow + Tableau with no-code integration in a few clicks
Integrate FlutterFlow to Tableau easy, secure and without limits using visual builder and powerful API connectors
Looking for FlutterFlow and Tableau integration service?
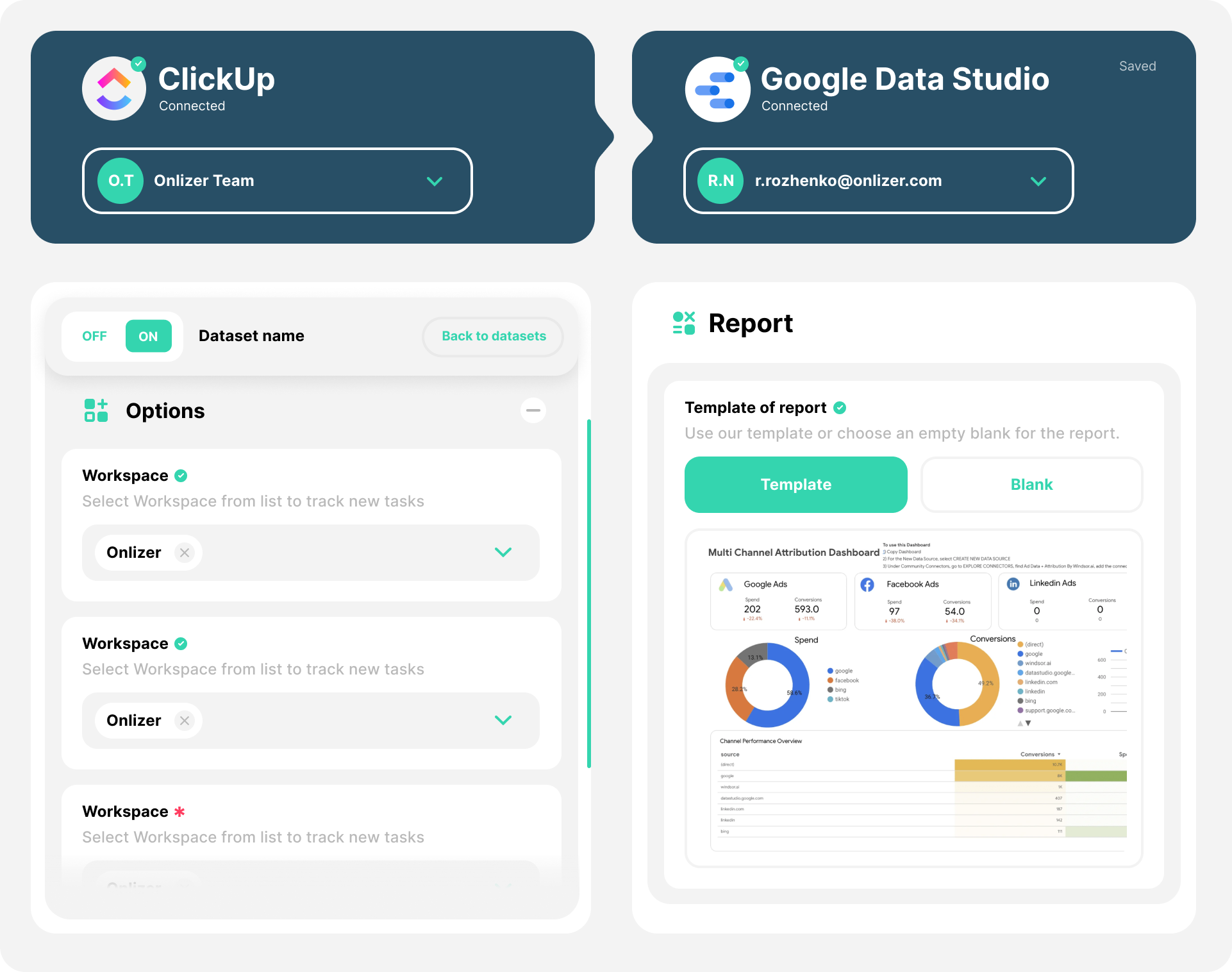
Using Onlizer you can connect FlutterFlow with Tableau, setup notifications about events or enable communication in chats, automate data sync, data analytics and BI tools. Learn how to design, build, and automate anything for your work by integrating services like ClickUp and Google Forms to create visual automated apps and workflows
How to connect FlutterFlow + Tableau
Onlizer provides you with all required tools to setup connection and send info between FlutterFlow and Tableau automatically. You can build and customize integrations fast using visual builder - no code required.
Connect
Securely connect FlutterFlow and Tableau accounts
Integrate
Customize your FlutterFlow to Tableau integration
Launch
Run automation FlutterFlow + Tableau online in 1 click
Enjoy
Cost and time savings with endless no-code abilities
Onlizer BI
Connect FlutterFlow as data source and import data and insights with integration to Tableau and other BI services
Onlizer BI integrates data from your FlutterFlow to Tableau and other BI tools to analyze contacts, deals, tasks and other data on the fly, build dashboards and get insights quickly.

ApiFlow by Onlizer
Create customized individual integration of FlutterFlow to Tableau with flexible, easy to use, no-code tools
ApiFlow integrates FlutterFlow and Tableau with powerful visual setup flow and allows to open access to external data for FlutterFlow developers in minutes. With fast setup, secure services connection and cost-optimized runtime ApiFlow automations make your development process more efficient and provide new level of no-code experience.

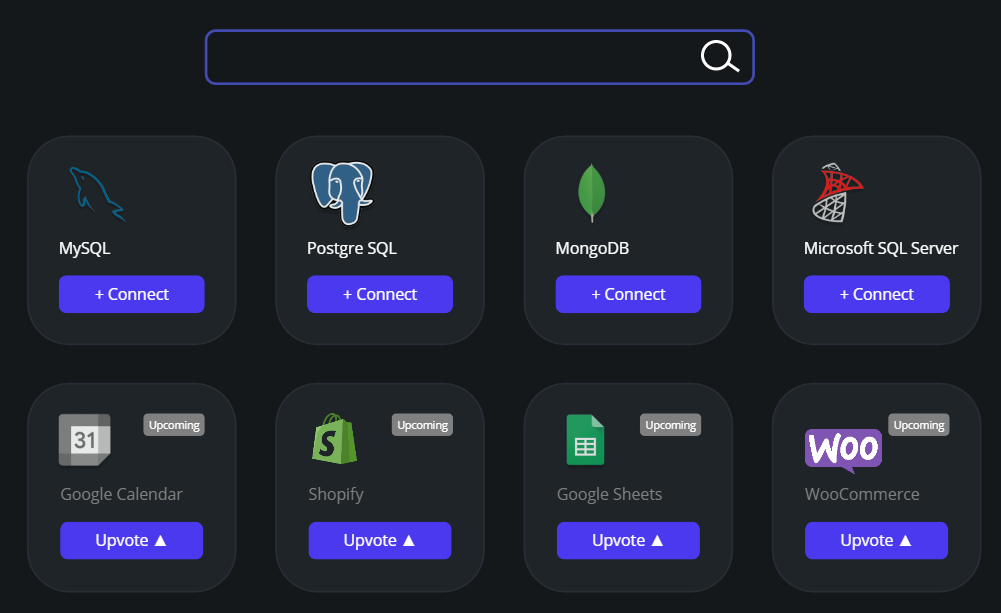
Connect your data to FlutterFlow
Query and modify data in Tableau from FlutterFlow apps with simple and fast no-code integration
Connect FlutterFlow to:
ApiFlow available now in beta mode. Request access to enchance your FlutterFlow development experience
FlutterFlow + Tableau integration ideas
Support or submit FlutterFlow and Tableau integration idea and we'll invite you to use it early for free! Our development team will reach you personally with estimation for this request. Also you can vote for most relevant suggestions below.
FAQ
Let's Try! Get Free Messages and Tasks to test Onlizer features
Start Your 14-Days Free Trial
We can help you to create your dream processes for better business revenue.




