

Connect Tableau + Webhooks with no-code integration in a few clicks
Integrate Tableau to Webhooks easy, secure and without limits using visual builder and powerful API connectors
Looking for Tableau and Webhooks integration service?
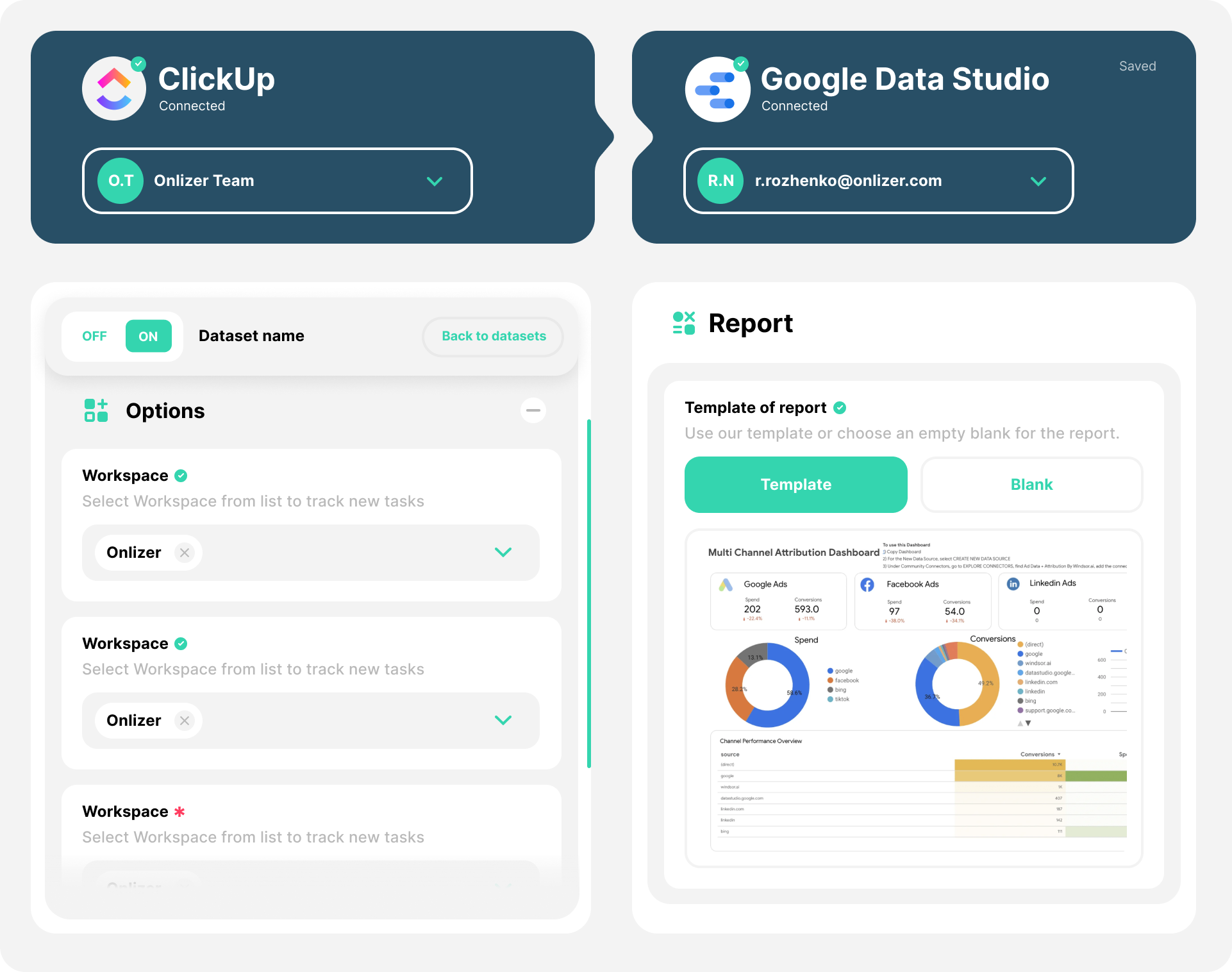
Using Onlizer you can connect Tableau with Webhooks, setup notifications about events or enable communication in chats, automate data sync, data analytics and BI tools. Learn how to design, build, and automate anything for your work by integrating services like ClickUp and Google Forms to create visual automated apps and workflows
How to connect Tableau + Webhooks
Onlizer provides you with all required tools to setup connection and send info between Tableau and Webhooks automatically. You can build and customize integrations fast using visual builder - no code required.
Connect
Securely connect Tableau and Webhooks accounts
Integrate
Customize your Tableau to Webhooks integration
Launch
Run automation Tableau + Webhooks online in 1 click
Enjoy
Cost and time savings with endless no-code abilities
Onlizer BI
Connect Webhooks as data source and import data and insights with integration to Tableau and other BI services
Onlizer BI integrates data from your Webhooks to Tableau and other BI tools to analyze contacts, deals, tasks and other data on the fly, build dashboards and get insights quickly.

Onlizer Studio
Create customized individual integration of Tableau to Webhooks with flexible, easy to use, no-code and low-code tools
Onlizer Studio integrates Tableau and Webhooks with powerful visual API connectors and allows to build hi-customized individual automated solutions. With fast setup, secure services connection and cost-optimized runtime Onlizer Studio automations make your business more efficient and provide new level of business processes quality.

Tableau + Webhooks integration ideas
Support or submit Tableau and Webhooks integration idea and we'll invite you to use it early for free! Our development team will reach you personally with estimation for this request. Also you can vote for most relevant suggestions below.
Explore Tableau and Webhooks integration features
You can easy create integration for Tableau and Webhooks using no-code builder and customize it to fit your needs with great amount of events and actions availalbe in API connectors
Send response in Webhooks
Prepare and send response for incoming Webhook. Use this action only with Webhooks - Webhook received trigger
Try action ActionFAQ
Let's Try! Get Free Messages and Tasks to test Onlizer features
Start Your 14-Days Free Trial
We can help you to create your dream processes for better business revenue.