

Connect Hellonext + Tableau with no-code integration in a few clicks
Integrate Hellonext to Tableau easy, secure and without limits using visual builder and powerful API connectors
Looking for Hellonext and Tableau integration service?
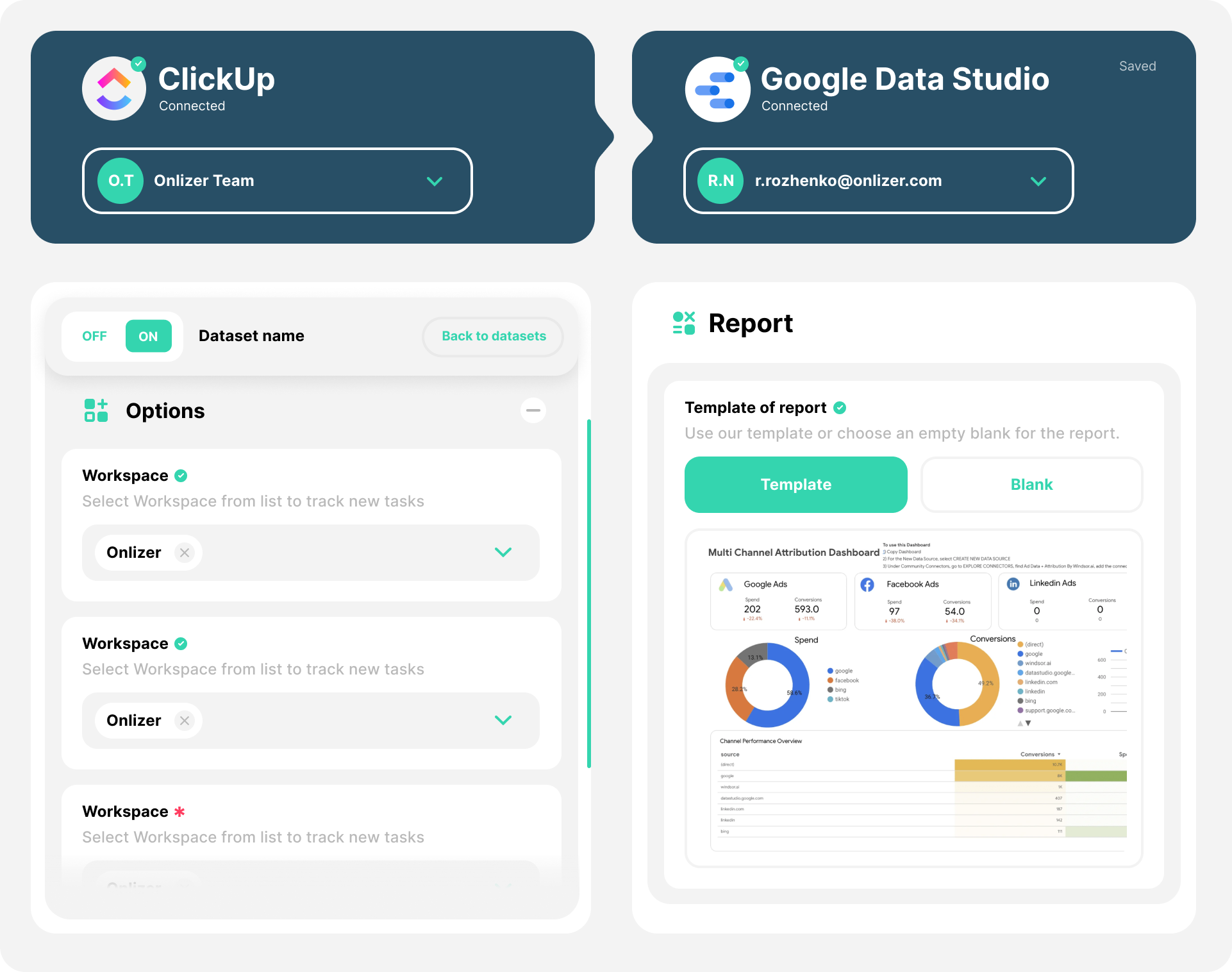
Using Onlizer you can connect Hellonext with Tableau, setup notifications about events or enable communication in chats, automate data sync, data analytics and BI tools. Learn how to design, build, and automate anything for your work by integrating services like ClickUp and Google Forms to create visual automated apps and workflows
How to connect Hellonext + Tableau
Onlizer provides you with all required tools to setup connection and send info between Hellonext and Tableau automatically. You can build and customize integrations fast using visual builder - no code required.
Connect
Securely connect Hellonext and Tableau accounts
Integrate
Customize your Hellonext to Tableau integration
Launch
Run automation Hellonext + Tableau online in 1 click
Enjoy
Cost and time savings with endless no-code abilities
Onlizer BI
Connect Hellonext as data source and import data and insights with integration to Tableau and other BI services
Onlizer BI integrates data from your Hellonext to Tableau and other BI tools to analyze contacts, deals, tasks and other data on the fly, build dashboards and get insights quickly.

Onlizer Studio
Create customized individual integration of Hellonext to Tableau with flexible, easy to use, no-code and low-code tools
Onlizer Studio integrates Hellonext and Tableau with powerful visual API connectors and allows to build hi-customized individual automated solutions. With fast setup, secure services connection and cost-optimized runtime Onlizer Studio automations make your business more efficient and provide new level of business processes quality.

Hellonext + Tableau integration ideas
Support or submit Hellonext and Tableau integration idea and we'll invite you to use it early for free! Our development team will reach you personally with estimation for this request. Also you can vote for most relevant suggestions below.
Explore Hellonext and Tableau integration features
You can easy create integration for Hellonext and Tableau using no-code builder and customize it to fit your needs with great amount of events and actions availalbe in API connectors
FAQ
Let's Try! Get Free Messages and Tasks to test Onlizer features
Start Your 14-Days Free Trial
We can help you to create your dream processes for better business revenue.